Here are the steps:
- X-Notice -> Global Setting -> Integration, On the field `Custom CSS`, enter following CSS:
.cookie-consent {
background-color: #f2f2f2;
color: #111;
padding: 0px 15px 5px 15px;
bottom: 10px;
position: fixed;
z-index: 10000;
margin: 0 15px;
border-radius: 5px;
border: 1px solid #ddd;
}
button.xnotice-close {
display: block;
float: right;
margin-top: 5px;
background: #21ab0a;
border: 1px solid #21ab0a;
padding: 4px 15px;
color: #fff;
border-radius: 3px;
}2. Now Create a new notice and enter the consent text. For example:
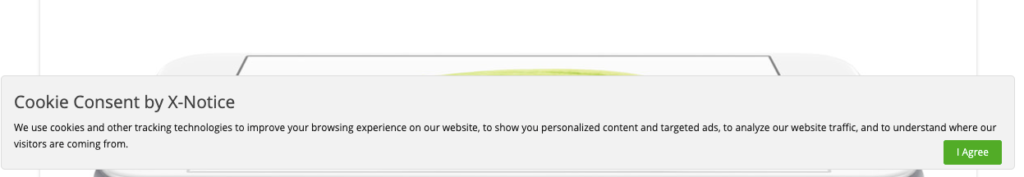
<h3>We use cookies</h3>
We use cookies and other tracking technologies to improve your browsing experience on our website, to show you personalized content and targeted ads, to analyze our website traffic, and to understand where our visitors are coming from.
<div class="consent-btns">
<button class="xnotice-dissent" onclick="consentClose()">I do not accept</button><button class="xnotice-close">I accept</button>
</div>3. Under the `Notice Setting tab, Select the `Display Type to `Sticky`
4. Tick the checkbox `Don’t show once closed`
5. Pick the `Token Storage Type to `Cookie`
6. On the Custom Layout Field, enter following custom layout
<div {attr} class="cookie-consent">{notice}</div>7. On the `Custom Javascript` field, enter following:
var consentClose = function() {
location = "about:blank";
}
window.consentClose = consentClose;8. Now click `Click and Stay` button and that’s all.