You will have to do the following steps if you want to overwrite the default contact form with a form created by xform.
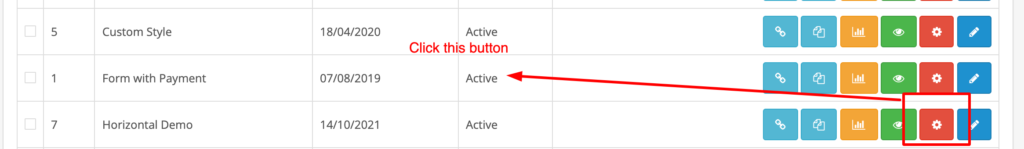
- Please navigate to X-Form and click the Cog icon of the form you want to overwrite with.

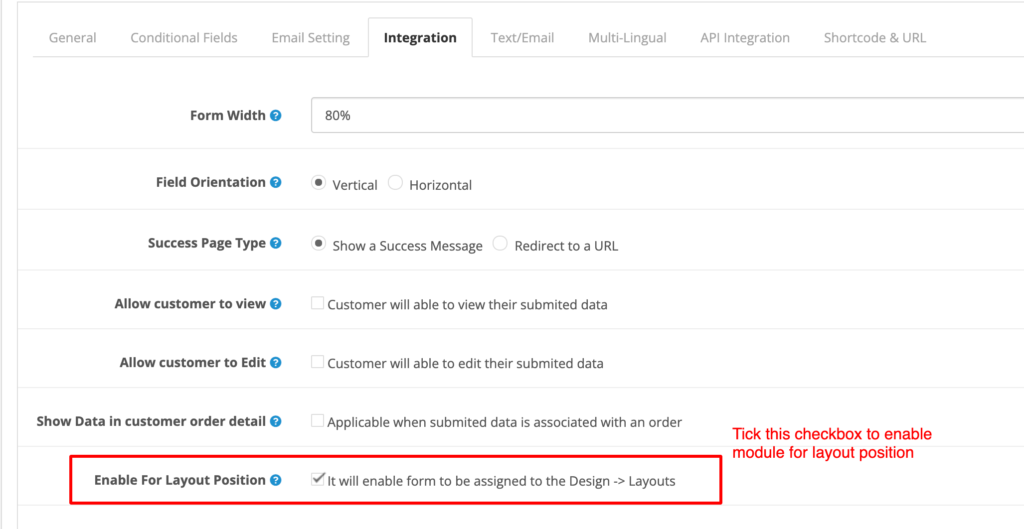
- Now navigates to the Integration tab. Tick the checkbox Enable For Layout Position

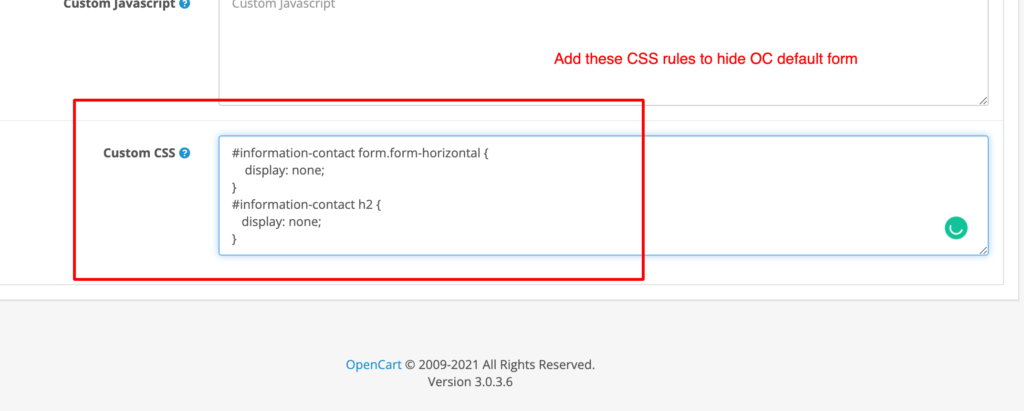
- On the Custom CSS section, add the following CSS rules
#information-contact form.form-horizontal {
display: none;
}
#information-contact h2 {
display: none;
}
- Click the Save and Continue button to store the changes.
- Now navigate to Design -> Layout, Now edit Contact Layout. Finally, add the Form under the X-Form to the Content Bottom position.
That’s all.