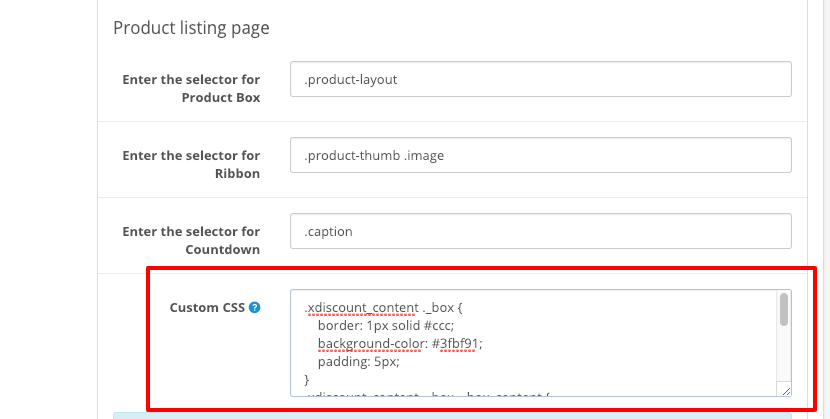
It is possible to change the theme colour of the ribbon and countdown in X-Discount. To change your theme, you will have to put your custom CSS rules to the field Custom CSS located in the Global Setting tab of the X-Discount.

Here are examples of the custom ribbon and countdown:
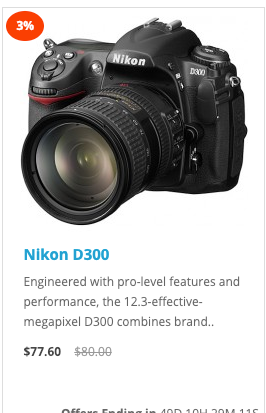
Example 1: Red Round Ribbon

Required CSS rules
.xdiscount_ribbon {
background: #fc3f00;
font-weight: bold;
border-radius: 50%;
}
.xdiscount_ribbon:before {
display:none;
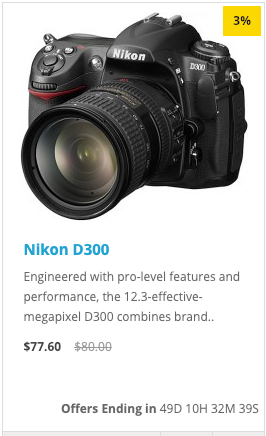
}Example 2: Yellow Ribbon in right side

Required CSS rules
.xdiscount_ribbon_container {
right: 3px;
left: auto;
}
.xdiscount_ribbon {
background: #fcd800;
color: #111;
font-weight: bold;
}
.xdiscount_ribbon:before {
display:none;
}Example 3: Countdown white background

Required CSS rules
.xdiscount_content ._box {
border: 1px solid #319cd1;
background-color: #f5f5f5;
position: relative;
}
.xdiscount_content ._box ._box_label {
position: absolute;
bottom: 2px;
width: 100%;
}
.xdiscount_content ._box ._box_content {
padding: 15px 0 25px 0;
background-color: #fff;
color: #3098cc;
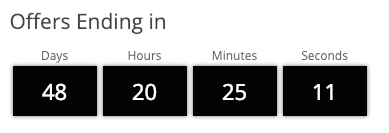
}Example 4: Black Countdown

Required CSS rules
.xdiscount_content ._box {
border: none;
background-color: transparent;
}
.xdiscount_content ._box ._box_content {
padding: 15px 0;
background-color: #020202;
box-shadow: 0 0 5px 0px rgba(0,0,0,0.5);
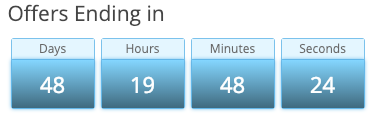
}Example 5: Gradient Countdown

Required CSS rules
.xdiscount_content ._box {
border: 1px solid #7bc2ec;
background-color: #f5f5f5;
}
.xdiscount_content ._box ._box_content {
font-size: 22px;
padding: 14px 0px;
background: linear-gradient(0deg, #3f6a7f, #84d6ff);
color: #fff;
box-shadow: 0px 0px 5px 0px rgb(77, 171, 228);
}
.xdiscount_content ._box ._box_label {
background: #e4f6ff;
border-bottom: 1px solid #7bc2ec;
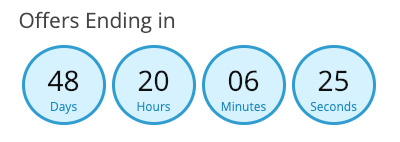
}Example 6: Round Countdown

Required CSS rules
.xdiscount_content ._box {
border: none;
background-color: transparent;
position: relative;
}
.xdiscount_content ._box ._box_content {
padding: 22px 0;
background-color: #d7f2ff;
color: #101010;
border-radius: 50%;
height: 80px;
font-size: 28px;
border: 3px solid #319cd0;
}
.xdiscount_content ._box ._box_label {
position: absolute;
bottom: 8px;
width: 100%;
color: #1c84b7;
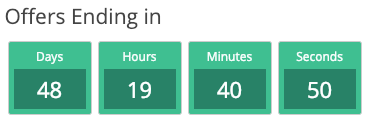
}Example 7: Green Countdown

Required CSS rules
.xdiscount_content ._box {
border: 1px solid #ccc;
background-color: #3fbf91;
padding: 5px;
}
.xdiscount_content ._box ._box_content {
background-color: #288267;
color: #fff;
}
.xdiscount_content ._box ._box_label {
color: #fdfdfd;
padding: 0px 0px 2px 0px;
}Example 7: Without Hour Box

Required CSS rules
.xdiscount_content ._days {
display: none;
}
.xdiscount_content ._box {
flex-basis: 33%;
}