To integrate the custom verification popup, first copy the Layout html and paste in the field Custom layout and copy the Required CSS and paste in the field Custom CSS
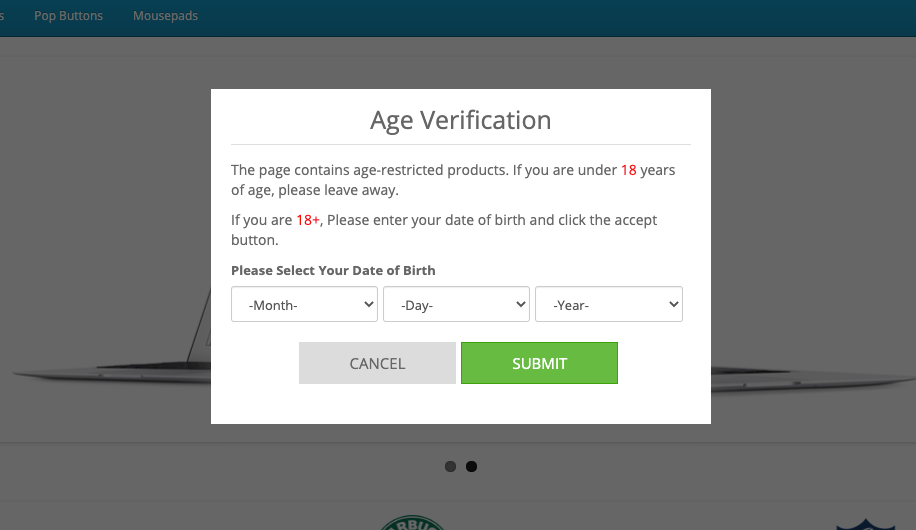
Example -1

Required Layout
<div class="rps-wrapper">
<div class="rps-title">{title}</div>
<div class="rps-description">{description}</div>
<div class="rps-form">{form}</div>
<div class="rps-action">{close}{submit}</div>
</div>Required CSS
.rps-wrapper {
padding: 20px;
}
.rps-title {
text-align: center;
font-size: 25px;
margin-bottom: 15px;
padding-bottom: 15px;
border-bottom: 1px solid #dedede;
}
.rps-action {
margin: 10px auto;
text-align: center;
}
.rps-action button {
padding: 10px 50px;
margin-right: 5px;
font-size: 15px;
text-transform: uppercase;
outline: 0;
}
button.rps-action.rps-no {
background: #dcdcdc;
border: 1px solid #dcdcdc;
}
button.rps-action.rps-yes {
background: #68bb40;
color: #fff;
border: 1px solid #3da20d;
outline: 0;
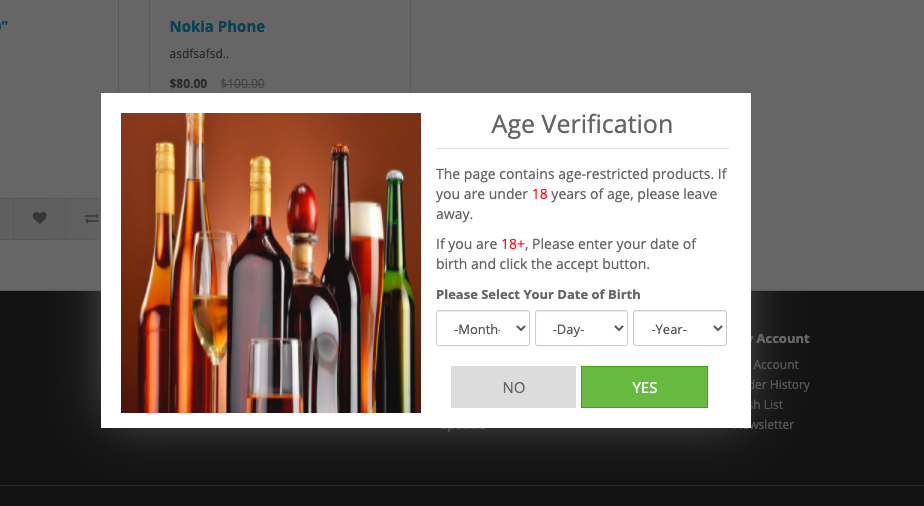
}Example -2

Please must enter Popup width to 680 and Popup Max Height to 0 for this layout
Required Layout
<div class="rps-wrapper">
<img src="https://opencartmart.com/image/rps.jpg" />
<div class="rps-info">
<div class="rps-title">{title}</div>
<div class="rps-description">{description}</div>
<div class="rps-form">{form}</div>
<div class="rps-action">{close}{submit}</div>
</div>
</div>Required CSS
.rps-wrapper {
padding: 20px;
}
.rps-wrapper img {
width: 300px;
float: left;
height: 300px;
}
.rps-info {
width: 48%;
float: left;
margin-left: 15px;
}
.rps-title {
text-align: center;
font-size: 25px;
margin-bottom: 15px;
padding-bottom: 15px;
border-bottom: 1px solid #dedede;
}
.rps-action {
margin: 10px auto;
text-align: center;
}
.rps-action button {
padding: 10px 40px;
margin-right: 5px;
font-size: 15px;
text-transform: uppercase;
outline: 0;
}
button.rps-action.rps-no {
background: #dcdcdc;
border: 1px solid #dcdcdc;
}
button.rps-action.rps-yes {
background: #68bb40;
color: #fff;
border: 1px solid #3da20d;
outline: 0;
}
@media only screen and (max-width: 768px) {
.rps-wrapper img {
width: 100%;
float: none;
height: auto;
}
.rps-info {
width: 100%;
float: none;
margin-left: 0;
margin-top: 15px;
}
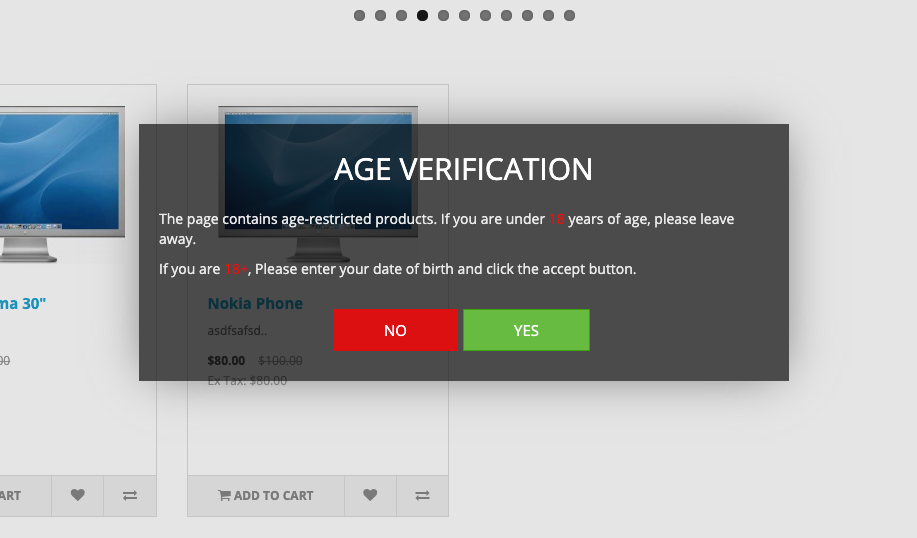
}Example – 3

Required Layout
<div class="rps-wrapper">
<div class="rps-title">{title}</div>
<div class="rps-description">{description}</div>
<div class="rps-action">{close}{submit}</div>
</div>Required CSS
.ocm-popup-body {
background: rgb(10 10 10 / 70%) !important;
}
.ocm-popup-wrapper {
background: rgba(0, 0, 0, 0.1) !important;
}
.rps-wrapper {
padding: 20px;
}
.rps-title {
text-align: center;
font-size: 30px;
margin-bottom: 15px;
padding-bottom: 15px;
color: #fff;
text-transform: uppercase;
margin-top: 15px;
}
.rps-description {
font-size: 14px;
color: #eaeaea;
}
.rps-action {
text-align: center;
margin: 15px 0px 5px 0px;
}
.rps-action button {
padding: 10px 50px;
margin-right: 5px;
font-size: 15px;
text-transform: uppercase;
outline: 0;
color: #fff;
}
button.rps-action.rps-no {
background: #dc1010;
border: 1px solid #dc1010;
}
button.rps-action.rps-yes {
background: #68bb40;
border: 1px solid #3da20d;
outline: 0;
}