Unfortunately, it is not possible to add the form directly from the Design -> layout.
But here is a workaround:
1. First, copy the iframe code of a form from the form Setting -> Shorcode/Url tab

2. Now add an `HTML Content` module from Extension -> Modules -> Html Content

3. Please click the `Code View` icon to switch into `Code mode` and paste the copied iframe code

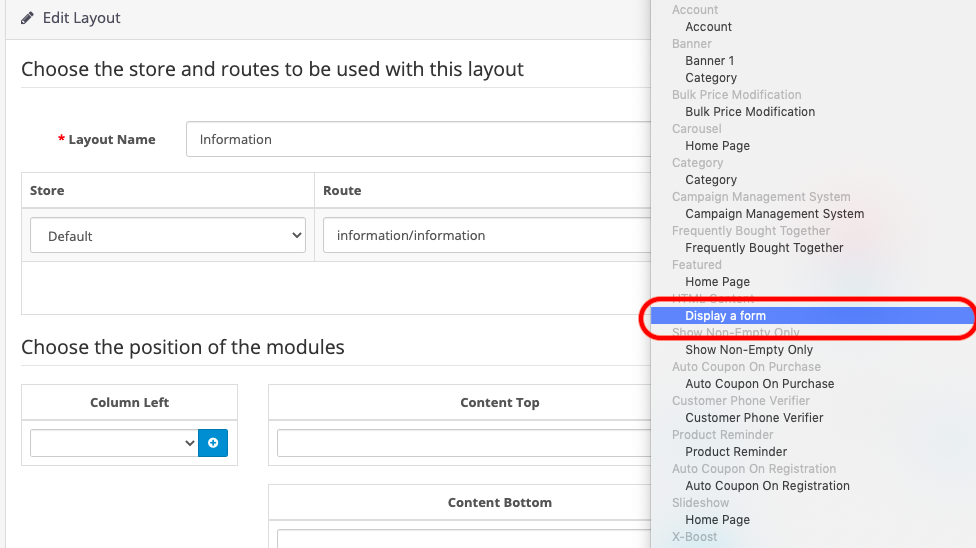
4. Now You can add this module from Design -> Layout